|

- UID
- 101826
- 帖子
- 144
- 主題
- 27
- 精華
- 0
- 積分
- 21
- 楓幣
- 518
- 威望
- 17
- 存款
- 0
- 贊助金額
- 0
- 推廣
- 0
- GP
- 19
- 閱讀權限
- 10
- 性別
- 保密
- 在線時間
- 71 小時
- 註冊時間
- 2015-5-4
- 最後登入
- 2023-11-3

|
|
因為板上有不少人是使用別人製作的腳本
一旦MH稍微改了一下按鈕
就可能面臨無法使用的困擾
也有些是因為解析度不一樣導致無腳本可用
所以我才會把腳本的製作過程與語法Po上來
只要英文有國小程度應該就寫得出來
就算沒有,也可以靠著內建的中文翻譯寫出來(我就是...)
注意:腳本精靈和觸摸精靈雖然都是lua語法,但程式法還是略有不同唷
Ps:如果本文有任何不宜或觸犯版規的地方,請通知我
淺談腳本設計
<第零章>概論
寫腳本和寫程式是一樣的,首先我們必須了解到,這個腳本需要什麼功能,那他執行的順序是什麼
以一個刷技能的腳本為例
最基本需要
1.選關,選好友
2.出關有繼續的按鈕
操作順序為
點體力值(返回大廳)→選屬性→選封印→選關卡→選好友→進入戰鬥→出關→結算
以上是你一開始寫腳本需要有的材料
但是當你執行一段時間
你會發現問題來了
如果網路中斷怎麼辦
背包滿了怎麼辦…
只要你沒寫進腳本
我們只會笨笨的執行程式碼的手機就會不知道怎麼辦
這時我們才需要再次修改程式碼
以克服這些問題
Ps:我們的腳本屬於lua語法
只要有任何大小寫,逗號,括號弄錯
都會無法執行唷
<第一章>UI設計
UI是讓使用者可以有高度自由性調整用的,然而 ,並不是必要的,缺少了也不會對腳本的流暢性有太大的影響
基本函數(我都只舉會用到的)
1.建立一個UI
function createUI
這裡寫UI內容
end
2.建立一個文字
createTextView("這裡寫這個東西的名稱","這裡寫要顯示什麼",長度,高度)
3.建立一個文字輸入區
createEditText("輸入這個東西的名稱","預設裡面輸入什麼",他的類型是什麼,長,高)
4.建立一個單選框
createRadioBox("選項存在哪個變數裡","選項名稱",預設有沒有選,長,高)
5.換行顯示
newLine()
6.按鈕
createButton("這個東西的名稱","顯示什麼","按下去要執行什麼程式")
7.額外的UI
createWindow("新的UI叫什麼")
8.額外的控制插件
假設原本是createTextView("start1","選擇屬性:")
你只需要加上Ex和要顯示在哪個額外的UI即可
會變成createTextViewEx("這裡寫要顯示在哪個UI", "start1","選擇屬性:")
9.額外的UI換行
newLine("這裡填額外的UI的名稱")
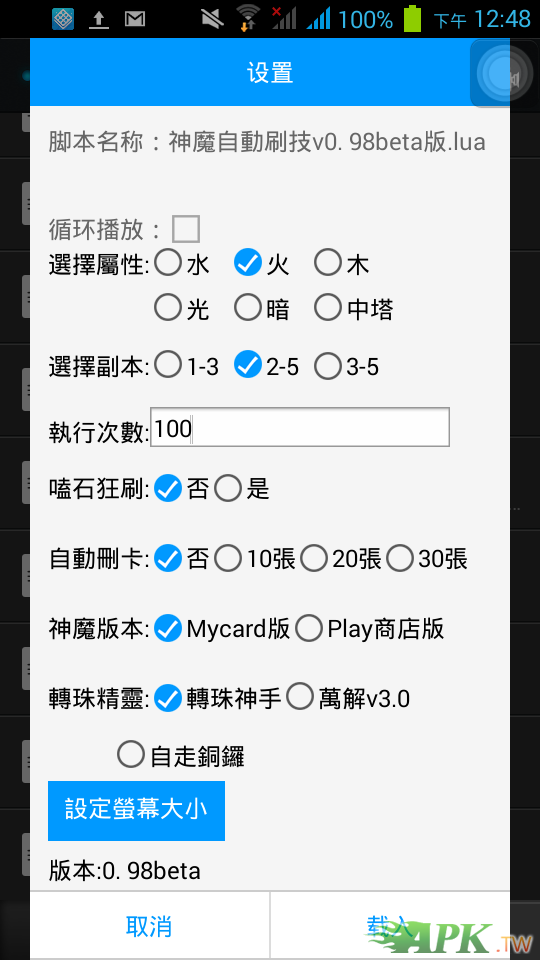
以下是我的UI
function createUI()
createTextView("start1","選擇屬性:")
createRadioBox("where1","水",true,80,30)
createRadioBox("where1","火",false,80,30)
createRadioBox("where1","木",false,80,30)
newLine()
createTextView("start13"," ")
createRadioBox("where1","光",false,80,30)
createRadioBox("where1","暗",false,80,30)
createRadioBox("where1","中塔",false,100,30)
newLine()
createTextView("start2","選擇副本:")
createRadioBox("where2","1-3",true,80, 30)
createRadioBox("where2","2-5",false, 80, 30)
createRadioBox("where2","3-5",false)
newLine()
createTextView("start3","執行次數:")
createEditText("time","100",1,300,40)
newLine()
createTextView("start4","嗑石狂刷:")
createRadioBox("eat1","否",true)
createRadioBox("eat1","是",false)
newLine()
createTextView("start5","自動刪卡:")
createRadioBox("clean1","否",true)
createRadioBox("clean1","10張",false)
createRadioBox("clean1","20張",false)
createRadioBox("clean1","30張",false)
newLine()
createTextView("start6","神魔版本:")
createRadioBox("tos","Mycard版",true)
createRadioBox("tos","Play商店版",false)
newLine()
createTextView("start7","轉珠精靈:")
createRadioBox("go","轉珠神手",true)
createRadioBox("go","萬解v3.0",false,200,30)
newLine()
createTextView("start23"," ",65,20)
createRadioBox("go","自走銅鑼",false,200,30)
newLine()
set2="540×960"
createButton("tosetcreen","設定螢幕大小","scrset")
newLine()
createTextView("start10","版本:0.98beta")
newLine()
createTextView("start11","Made by Dream。Rhythm")
end
function scrset()
createWindow("scrset")
createTextViewEx("scrset", "set1","設定螢幕大小")
newLine("scrset")
createRadioBoxEx("scrset","set2","540×960",true)
newLine("scrset")
createRadioBoxEx("scrset","set2","768×1024",false)
newLine("scrset")
createRadioBoxEx("scrset","set2","自定義",false) newLine("scrset")
createTextViewEx("scrset","start15", "x1=")
createEditTextEx("scrset","sx1","0",1,50,40)
createTextViewEx("scrset","start17"," ",30,1)
createTextViewEx("scrset","start16", "y1=" )
createEditTextEx("scrset","sy1","0",1,50,40)
newLine("scrset")
createTextViewEx("scrset","start18"," ",0, 30)
createTextViewEx("scrset","start19","x2=")
createEditTextEx("scrset","sx2","540",1,50,40)
createTextViewEx("scrset","start21"," ", 30, 1)
createTextViewEx("scrset","start20","y2=")
createEditTextEx("scrset","sy2","960",1,50,40)
end
寫出來的效果就如下圖

|
|
