冰楓論壇
標題: Discord 基本架設『JavaScript』 [打印本頁]
作者: 動漫專用 時間: 2024-3-20 17:53
標題: Discord 基本架設『JavaScript』
現在discord.js通用基本都到 V14(至於本人13、14都有用『懶得更新owo』)
『簡單隨著官方教程一起做』
如果需要更詳細的教程可以加我DC:yashajin0000
開始前先安裝一些必需品!
1.node.js
2.VS.code(程式編譯工具)
然後然後還要去Disocrd Developers 創建機器人嘿!
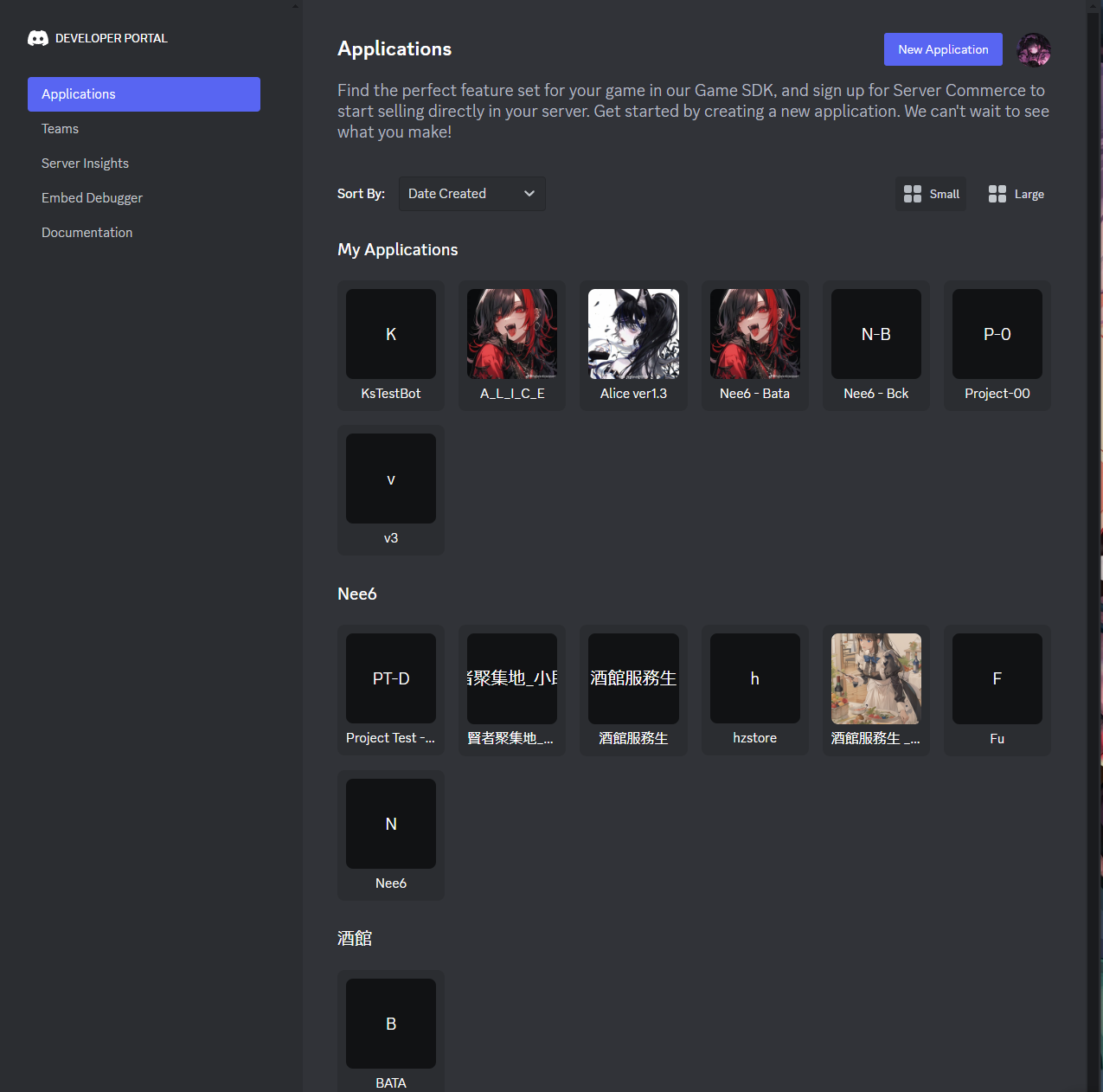
1. 點 New Application

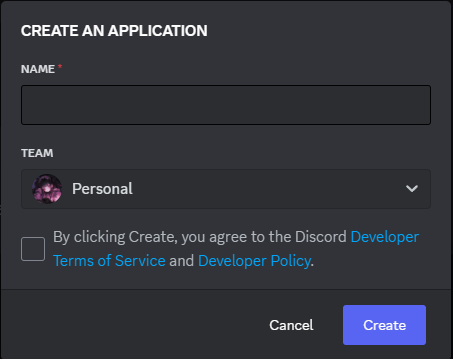
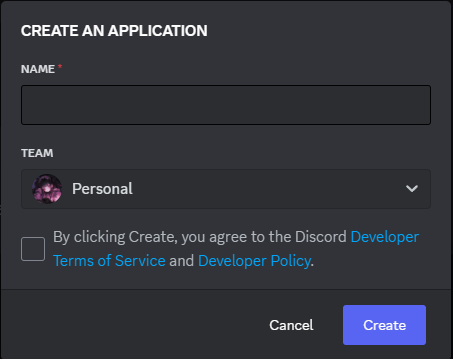
2.這邊依照你的喜好去調整吧!完成記得點Create不是Cancel哦,不然就關了w

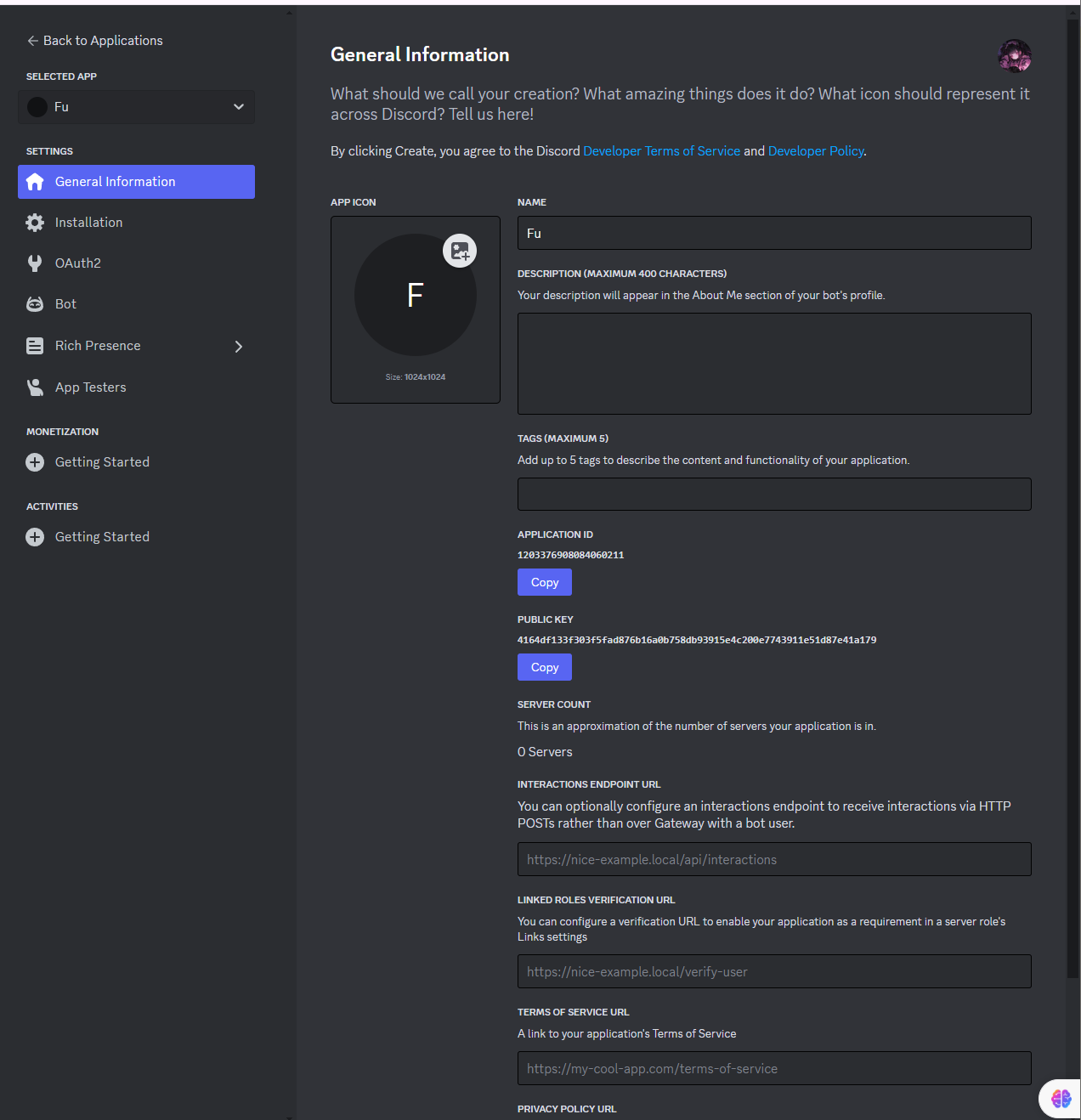
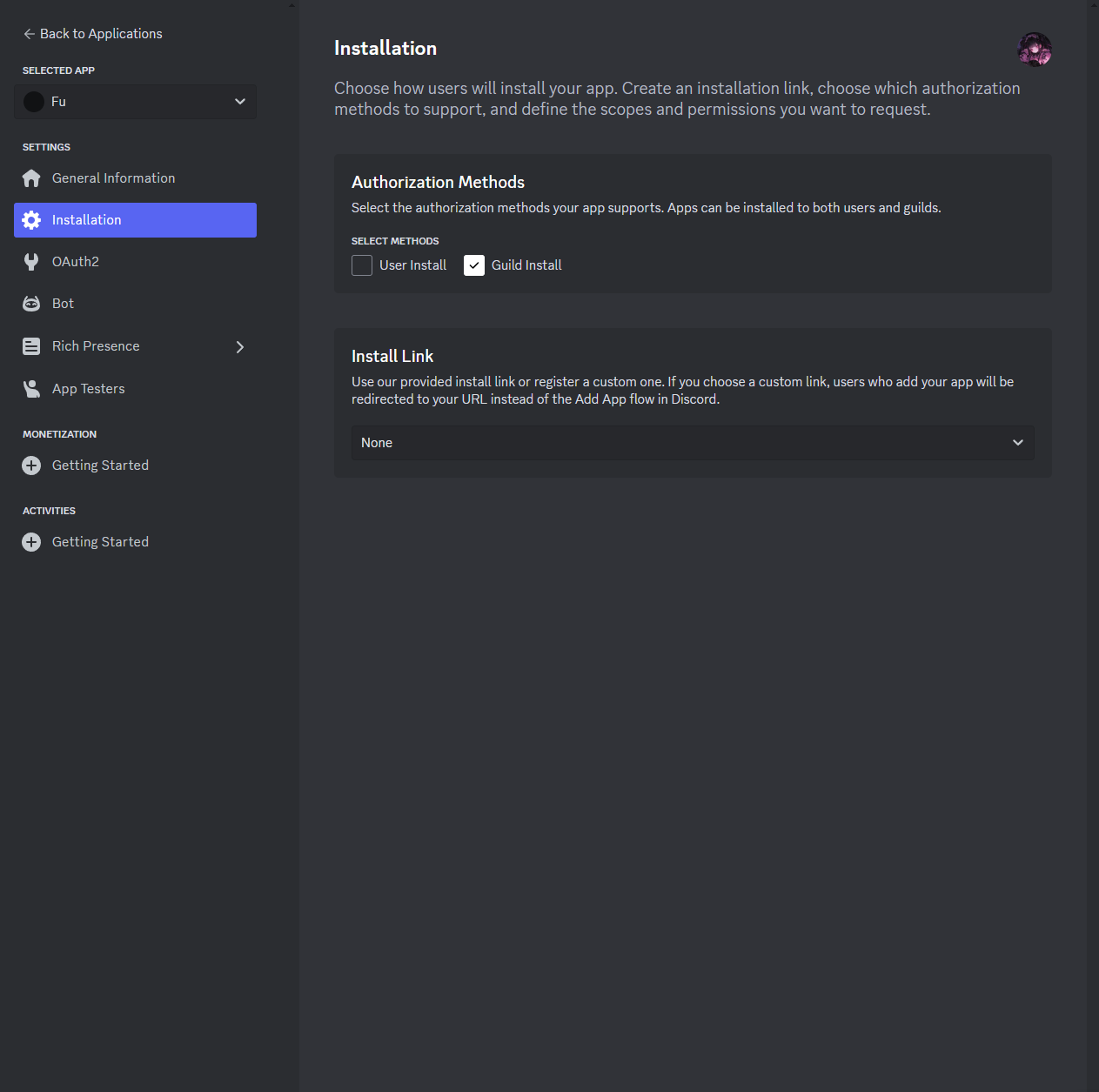
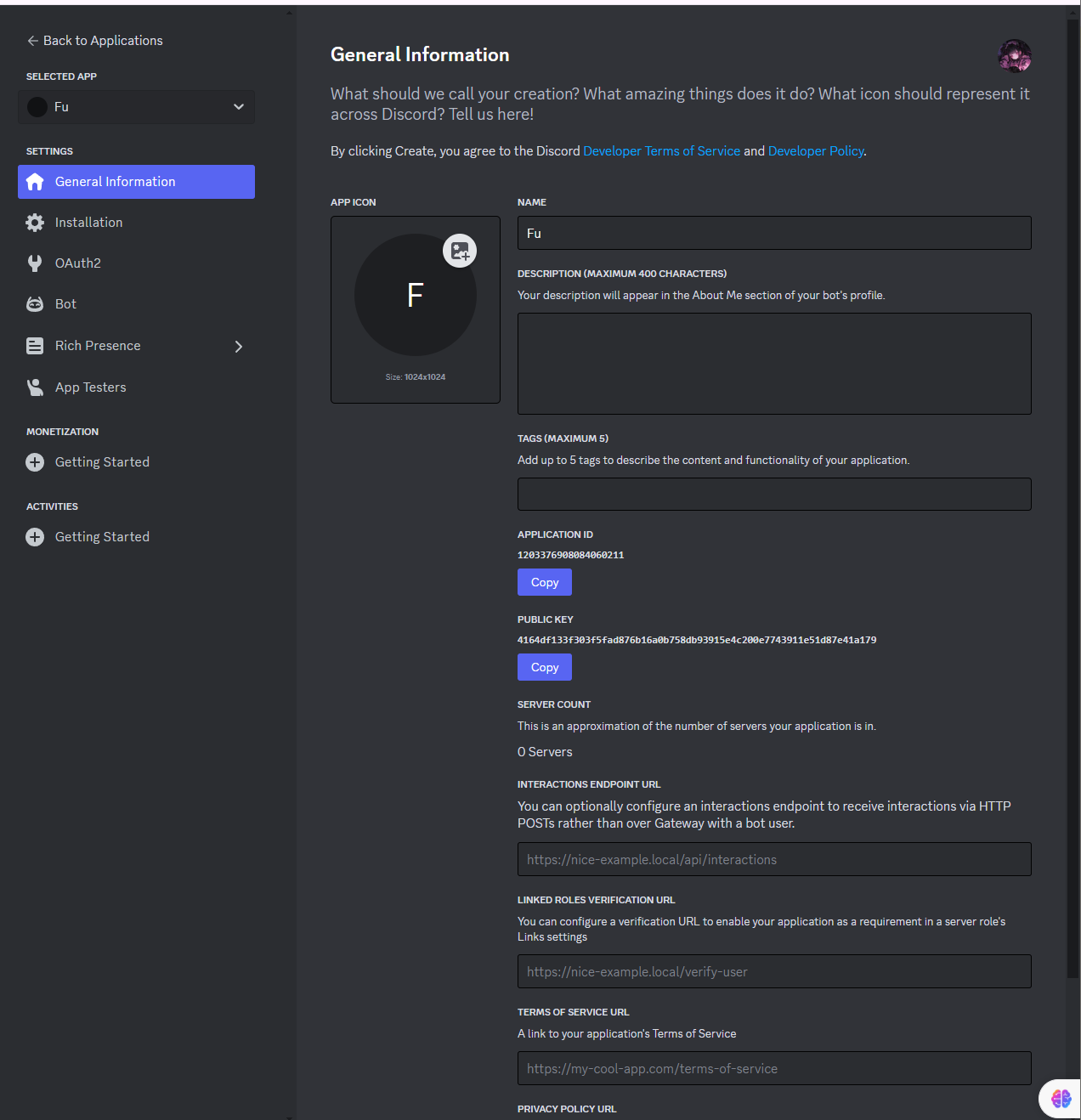
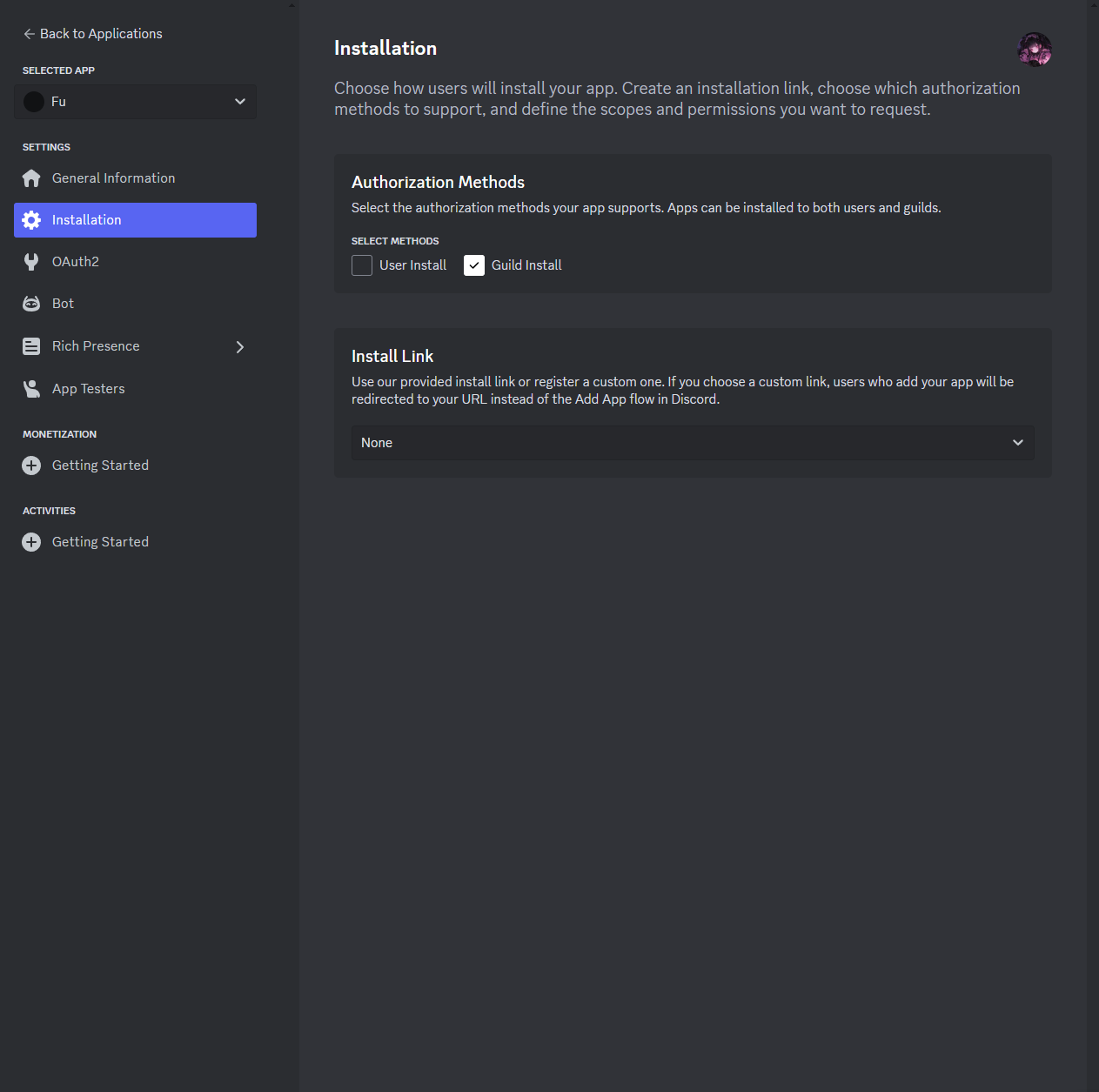
3.阿這...官方近期有更新,直接跳到 Installation
DESCRIPTION (MAXIMUM 400 CHARACTERS) = 就像是妳用戶的 關於你?機器人的自介ww

4.啊這裡就一樣隨你喜好調整

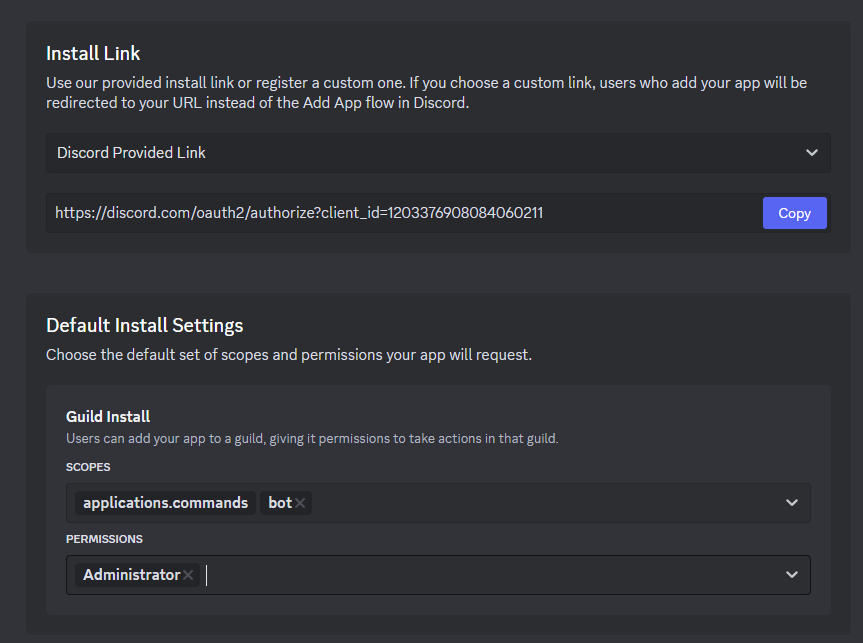
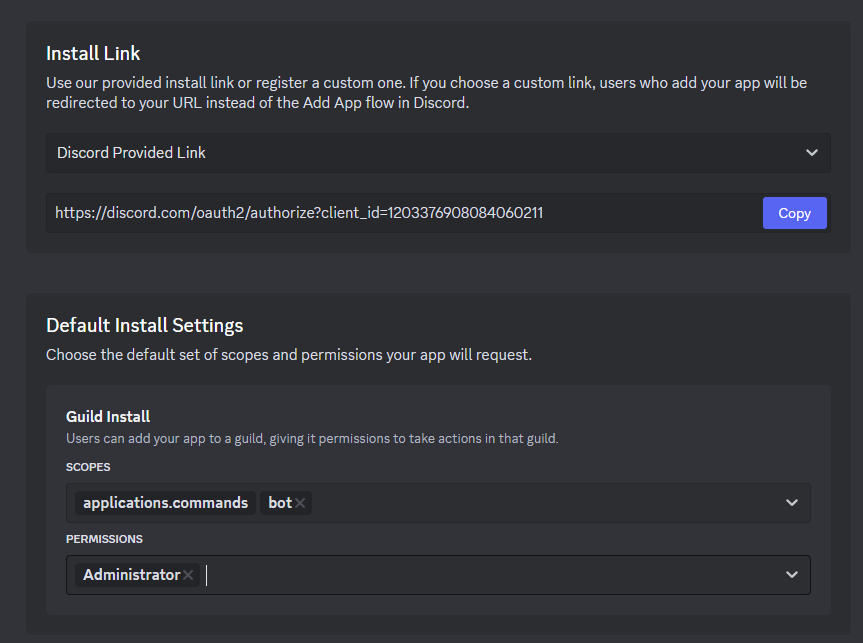
listall Link設置

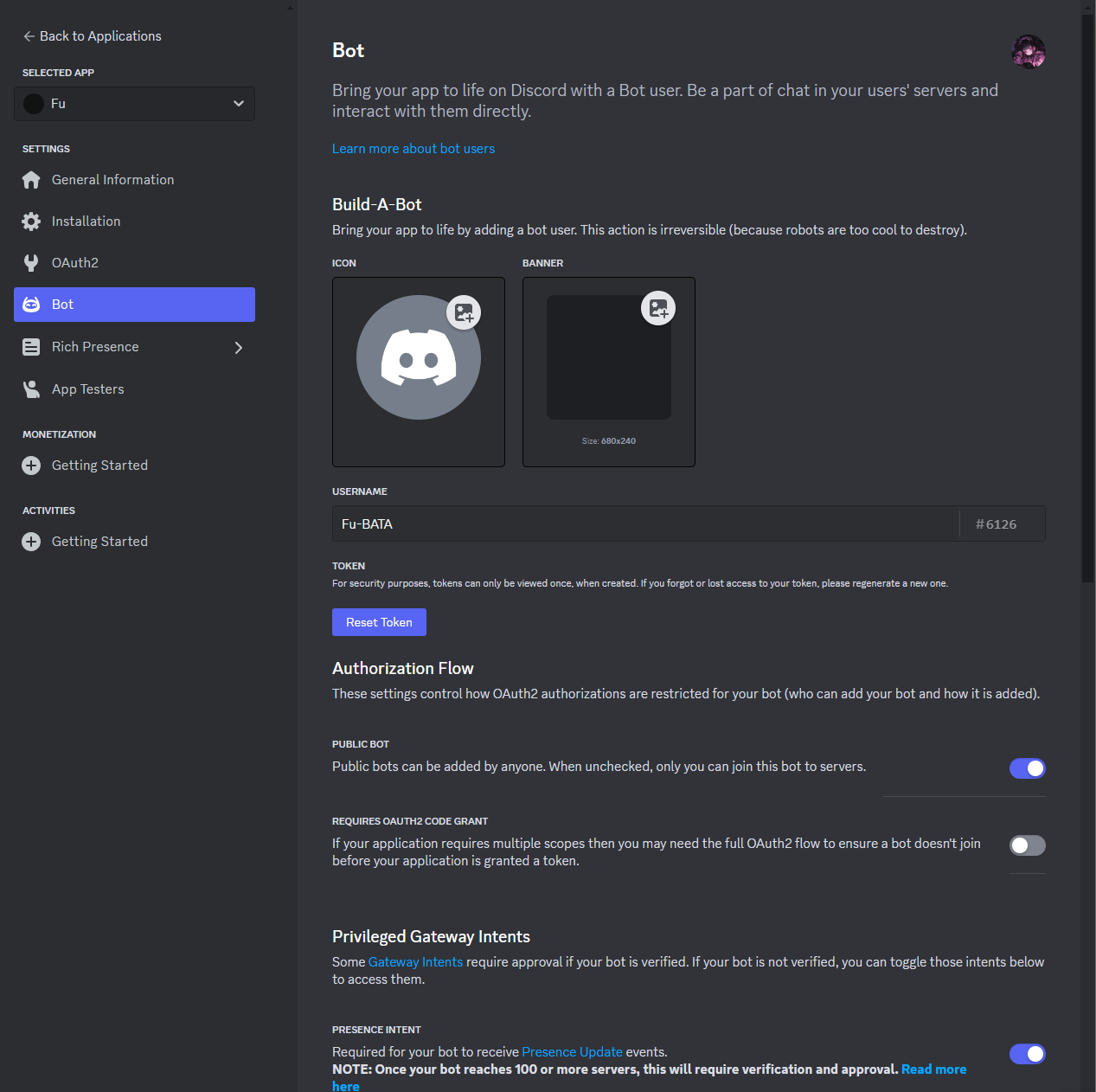
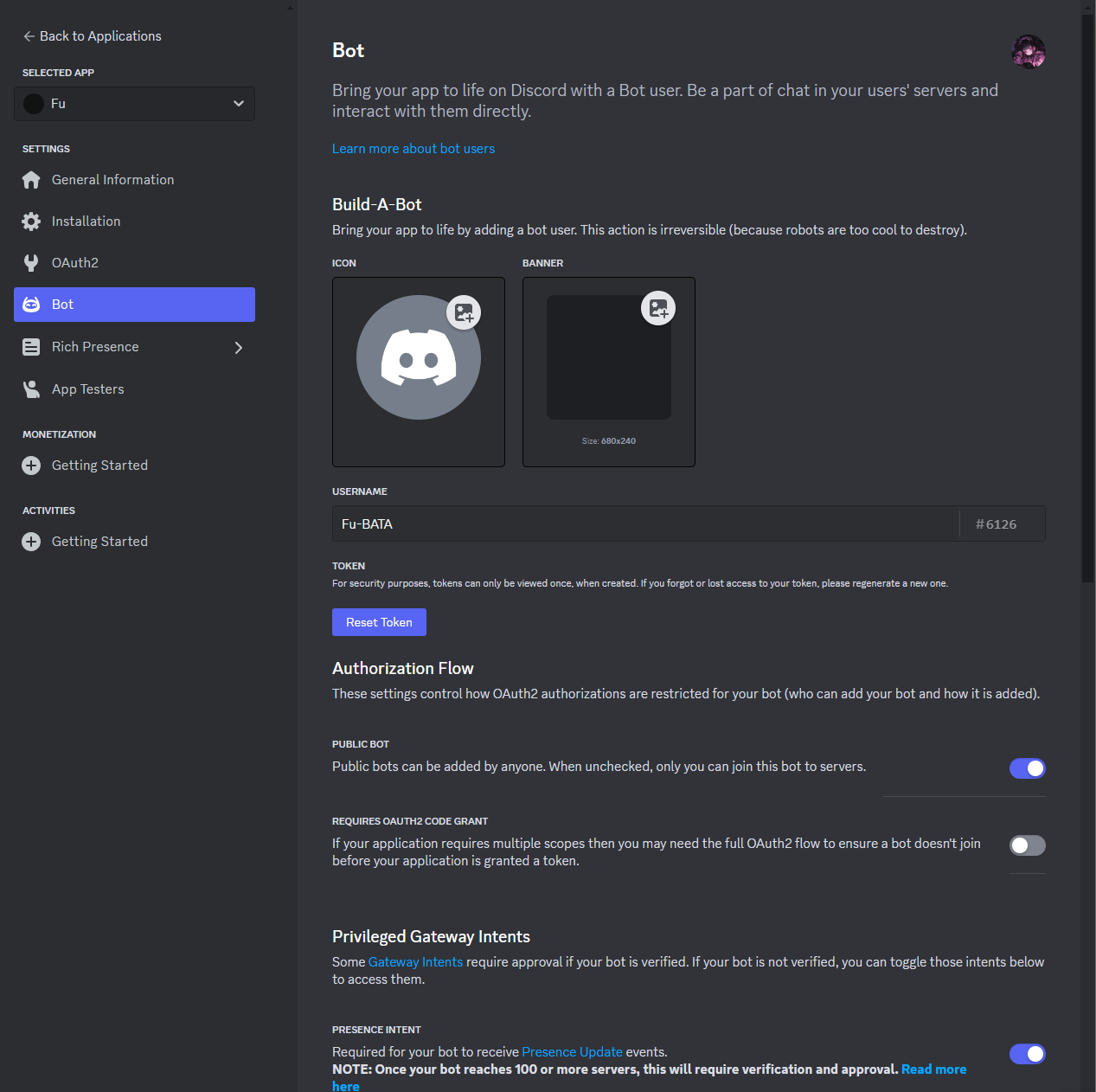
5.再來就是去 Bot 界面這裡獲取Token (機器人的啟動權鑰,其實我覺得更像他的身份證ww)
*.下選項勾選PRESENCE INTENT、SERVER MEMBERS INTENT、MESSAGE CONTENT INTENT

==============================================================================
這樣基本都好了!啊對對!token是不能給其他人的哦!不然知道的人可以透過token去控制您的機器人來壞壞ww
==============================================================================
再來進入主題啦!
第一步:在你喜歡的地方創建一個資料夾,資料夾名你隨意w
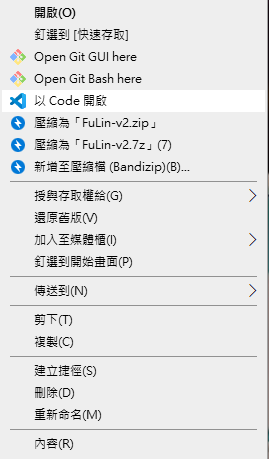
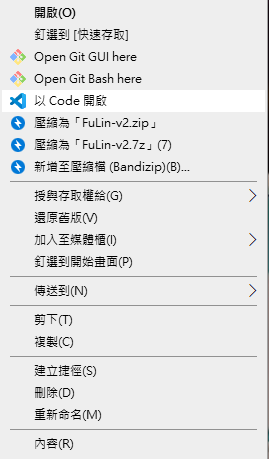
第二步:如果安裝vs code時有勾選在菜單可以直接開啟的話(以 Code 開啟)

第三步:開啟你的code終端(Ctrl + `(反引號))

第四步:在終端輸入 npm i discord.js
npm = node 自帶,所以不用而外安裝
i = install 的縮寫
和 npm i dotenv
安裝完成之後會新增
node_modules
package.json
package-lock.json
第五步:創建一個叫 .env (存放token的)

第六步:創建index.js ,複製以下代碼進去,記得存檔!- // Require the necessary discord.js classes
- const { Client, Events, GatewayIntentBits } = require('discord.js');
- const { token } = require('./config.json');
- // Create a new client instance
- const client = new Client({ intents: [GatewayIntentBits.Guilds] });
- // When the client is ready, run this code (only once).
- // The distinction between `client: Client<boolean>` and `readyClient: Client<true>` is important for TypeScript developers.
- // It makes some properties non-nullable.
- client.once(Events.ClientReady, readyClient => {
- console.log(`Ready! Logged in as ${readyClient.user.tag}`);
- });
- // Log in to Discord with your client's token
- client.login(token);
| 歡迎光臨 冰楓論壇 (https://bingfong.com/) |
Powered by 冰楓 |